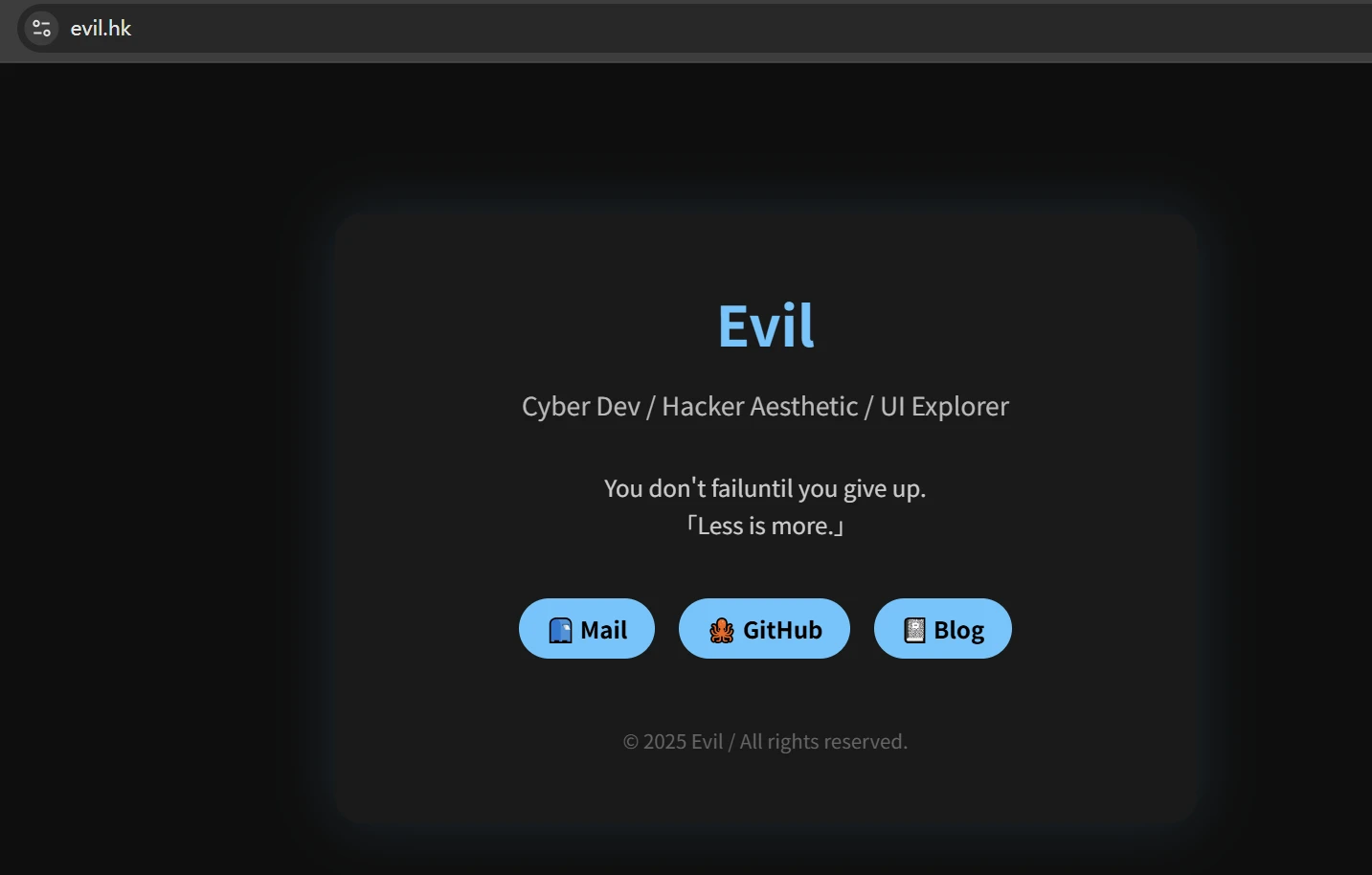
一个平平无奇的暗黑简约个人单页

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Evil</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@400;700&display=swap" rel="stylesheet">
<style>
:root {
--bg: #0e0e0e;
--text: #e5e5e5;
--accent: #5cc6ff;
--hover: #ffffff;
--box: #1a1a1a;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: var(--bg);
color: var(--text);
font-family: 'Noto Sans SC', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
padding: 2rem;
}
.card {
background: var(--box);
padding: 3rem 2.5rem;
border-radius: 1.2rem;
max-width: 600px;
width: 100%;
text-align: center;
box-shadow: 0 0 40px rgba(92, 198, 255, 0.15);
opacity: 0;
transform: translateY(20px);
animation: fadeIn 1.5s ease-out forwards;
}
@keyframes fadeIn {
to {
opacity: 1;
transform: translateY(0);
}
}
h1 {
font-size: 2.4rem;
color: var(--accent);
margin-bottom: 1rem;
font-weight: 700;
}
.tagline {
font-size: 1.1rem;
margin-bottom: 2rem;
color: #bbb;
}
.about {
font-size: 1rem;
line-height: 1.6;
margin-bottom: 2rem;
color: #ccc;
}
.links a {
display: inline-block;
margin: 0.4rem;
padding: 0.6rem 1.2rem;
background: var(--accent);
color: #000;
text-decoration: none;
border-radius: 50px;
font-weight: bold;
transition: background 0.3s, transform 0.2s;
}
.links a:hover {
background: var(--hover);
transform: scale(1.05);
}
footer {
margin-top: 2.5rem;
font-size: 0.85rem;
color: #666;
}
@media (max-width: 600px) {
.card {
padding: 2rem 1.5rem;
}
h1 {
font-size: 1.8rem;
}
}
</style>
</head>
<body>
<div class="card">
<h1>Evil</h1>
<p class="tagline">Cyber Dev / Hacker Aesthetic / UI Explorer
</p>
<p class="about">
You don't failuntil you give up.<br/>
「Less is more.」
</p>
<div class="links">
<a href="mailto:root#google.com">
暂无评论